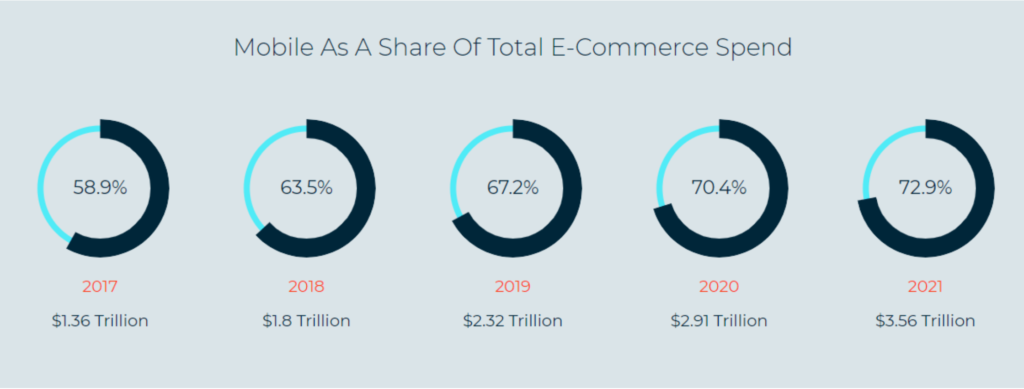
More than half of the internet traffic is coming from mobile devices. The majority of mobile e-commerce traffic as well is coming from smartphones. If mobile users are targeted right, it can be a notably good source of business revenue. And still, several e-commerce store owners are ignoring this platform. They are ignoring this platform by giving reasons such as the high cost of development and maintenance. And believe us. They are losing out on a great opportunity. Here I would like to mention the excellent platform named React Native.
In the past few years, React Native has penetrated the mobile app development industry. Several big brands have accepted this platform and created their apps using it. With React Native, the app development process gets pretty easy. The primary advantage of React Native is its cross-platform development capability. With React Native, there is no need for individual teams for different operating systems. One team can write an app for all different OS with its cross-platform functionality.

This article will discuss creating a basic eCommerce app like Amazon, with basic search and display results functionality.
Let’s discuss the process in one-by-one steps.
Prerequisite
As a prerequisite, you should have at least some experience writing the React app. There are several resources available online. You can start with them. If you prefer videos over text, that is available too. You should be familiar with the basic principles of React. And more importantly, you should know the basic principle of developing an app. With React Native, you will also use a shared codebase for both major platforms. Now let’s discuss the app development process step by step.
Basic concept
Before starting the app development process, let’s understand the working of React. You should know how JavaScript code converts into a native mobile app. React Native runs on two threads, the Main thread & the JavaScript Thread. The main thread manages the user interface of your app. The main thread executes the code using Android, Java, Swift, or Objective C. The JavaScript thread executes the code on a different JavaScript engine.
For apps to work, both of these codes need to interact with each other. And for that to happen, the bridge is there. The bridge helps data transactions between the main and JavaScript threads. Now, it’s time to write the app.
Connect phones using the Expo client app
Firstly, make sure to install the node in your system. And we will use the create-react-native-app (CRNA) tool to set up the boilerplate. Now create a new React Native project. Start the new development server and print the QR code in your terminal. Open the project on your phone by scanning the QR code from the terminal. The next step is installing the Expo client app on Android and iOS devices. Connect both devices on the same wireless network as your PC. Now your app will look blank. You can run it through an emulator.
Debugging
Debugging helps a lot during the app development process. It helps in browsing the errors or console messages in the browser. It offers the functionality of browsing through the component state and props tree. And it also helps you edit and browse the styles applied to the app’s components. And you should download the React native debugger.
Installing UI components
React Native comes with several built-in components. The components help in creating a simple UI for your app. For the app most of them use Elasticsearch. It is a NoSQL-based database. Elasticsearch can search through a large amount of data in a short time. It can perform full-text searches on the whole database of documents(JSON objects). And it also examines each word in all the documents.
Now you need to create a data set for your e-commerce app. You may find it a bit hard, but don’t worry. We have got you covered. You can install the Elasticsearch server using its official installation guide. Clone this database using the clone this app button. And generate a credential for your app. Now connect the credentials with your app.
ReactiveSearch
ReactiveSearch is an open-source React and React Native library for Elasticsearch. ReactiveSearch helps simplify the entire process of connecting to an Elasticsearch index. And ReactiveSearch also helps in the interaction of the components. Install ReactiveSearch in your React Native project.
Search box for searching the products
Here we will use the Data Search component from ReactiveSearch. It helps us in searching across one or more fields in our datasheet. This data search searches for the queries on data fields in the dataset. It goes inside the ReactiveSearch component and fetches all the necessary information.
Time to display the search results
To display the search result, we will use the ReactiveList component from ReactiveSearch. OData renders the list of the components. The props such as dataField, react, and onData have their functions. The DataField orders result using the name field. The react specifies the queries according to the currently selected value of the search box. When a new input is added in the search box, it automatically creates a new query. Hence, there is no need to write a manual query for any UI components.
The final result
After applying some components and styling, our React Native e-commerce app is ready. This was a short tutorial on creating an e-commerce app with basic search and list functionality.
I hope you learned something from this short tutorial. If you still have any doubts, let us know by commenting below!!
Now let us talk about ourselves.
We are a team of mobile app and e-commerce developers at Softpulse Infotech. We have expertise in React Native mobile app development and e-commerce web development. We deliver the results that can help you achieve the best results for your business. For business inquiries, please get in touch with us!